For the reading pleasure of my fellow classmates, I, Caitlynn Hawks, would like to present to you some observations and opinions formed while creating this blog, and delving into the world (or maybe ocean is more accurate!?) of technical writing.
This Is the Foundation upon Which I Stand
As I had mentioned in my introduction, my current career is very heavily saturated with technical writing. One of the major things that makes technology continue to move forward is collaboration. While a lot of this will be done with people in your office, the beauty of the internet is that you can also engage with people all over the world. In order for this long distance communication to be successful, the intent, actions, and philosophy of each party has to be laid out clearly. Technical writing plays a huge role in facilitating that clear communication.

A key element to continued advancement in technology is collaboration.
Source: http://comps.canstockphoto.com/can-stock-photo_csp9328253.jpg
Collaboration is also key in continuing to improve the quality of the technical writing used within the industry. By having multiple contributors, it is easier to produce well rounded and accurate documents.
One of the most interesting, at least to me, examples of this, is a website called GitHub (https://github.com/). GitHub was originally created as place for people to store large amounts of programming (mostly) code that could be accessed anywhere (think very early cloud storage). However, as the site grew in population it became obvious that really what the community had was a place to advertise, show off, and discuss their current projects. It is now not uncommon to find a GitHub profile listed on a portfolio under examples of work. I myself am not a programmer, but I have an account anyway because the papers and forums have grown into an extremely valuable informational resource.
The Leader of the Pack
If you decide to get completely literal about it, since I work in the technology field, all writing done in my sector is technical writing. I, however, like to operate outside of the literal sometimes, so instead I would like to draw your attention to one of the more interesting forms of technical writing used by my career sector.
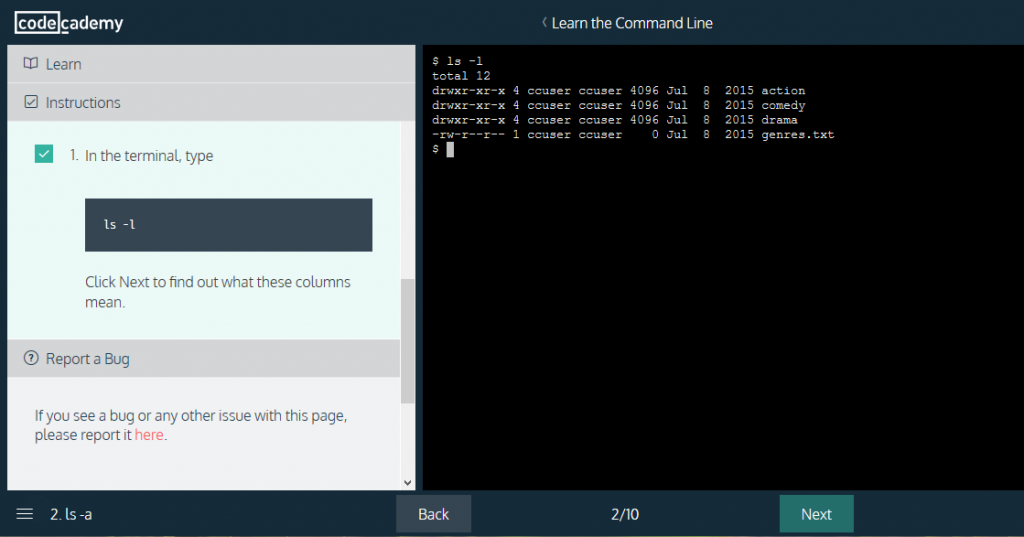
Unique and interactive is the best way for me to absorb information. One of the most versatile resources I’ve found, that fill both of those needs is Code Academy (codeacademy.com). They offer several free courses on various programming languages and other technical tasks. The lessons are taught using dynamic models, with instructions on one side, and an interactive, real time computer screen module on the other side to input “answers”. The instruction panel is also in real time, and check marks appear next to successful tasks, giving you a visual high-five with every successful execution. You also get achievements and stickers as your progress through lessons which keeps you engaged and excited about moving forward through all of the course.
This site has a very engaging design. The colors go well together, are easy on the eyes, and break the page up nicely. It is very easy to navigate and the text is in a clean and easily readable font. The large bodies of text are kept to a minimum, which makes each pages easily digestible in a small amount of time.
Does This Theme Make Me Look Readable?

Color contrast provides for an easy reading surface.
Source: https://www.viget.com/articles/color-contrast
My blog has gone through several revisions, and I can’t promise it won’t change again. I finally settled on the theme that I did because it provided a clean surface for the reading area while providing me a background area to customize a bit. I also liked how it created tabs for the pages, which I have yet to create, but will definitely utilize soon. There was another theme that I actually preferred visually, but it didn’t have sidebars, which I really like. Sidebars are important to me because they provide information at a quick glance and can be used to draw the reader to parts of the blog they may otherwise not visit.
If It’s Sink or Swim, I’m Going to Need a Life Jacket
Dealing with any new technology can be a bit of a patience tester, and I grew most befuddled setting up the class blog widget. I was relieved to find that I was not the only one. Going through the student-to-student forum was very helpful, and I learned that there was an approval waiting period before the widget showed up as an option. Once the widget appeared I was able to place it on my blog with no problem, but it took me a while to figure out how to display the entire list of classmates. A few of the other things I learned by a bit of trial and error was how to set categories and how to navigate the dashboard.
Despite the fact that it took some time and going over the instructional documents, overall I found learning about the setup and utilizing of a blog rather enjoyable. This tends to fall in line with the fact that I find most things relating to technology pleasurable and engaging.
Since I am surrounded by technology daily, I sometimes forget that it can be a bit baffling to other people. What are some of the areas of technology that you find the most confusing? Are there any that just seem like plain magic to you?